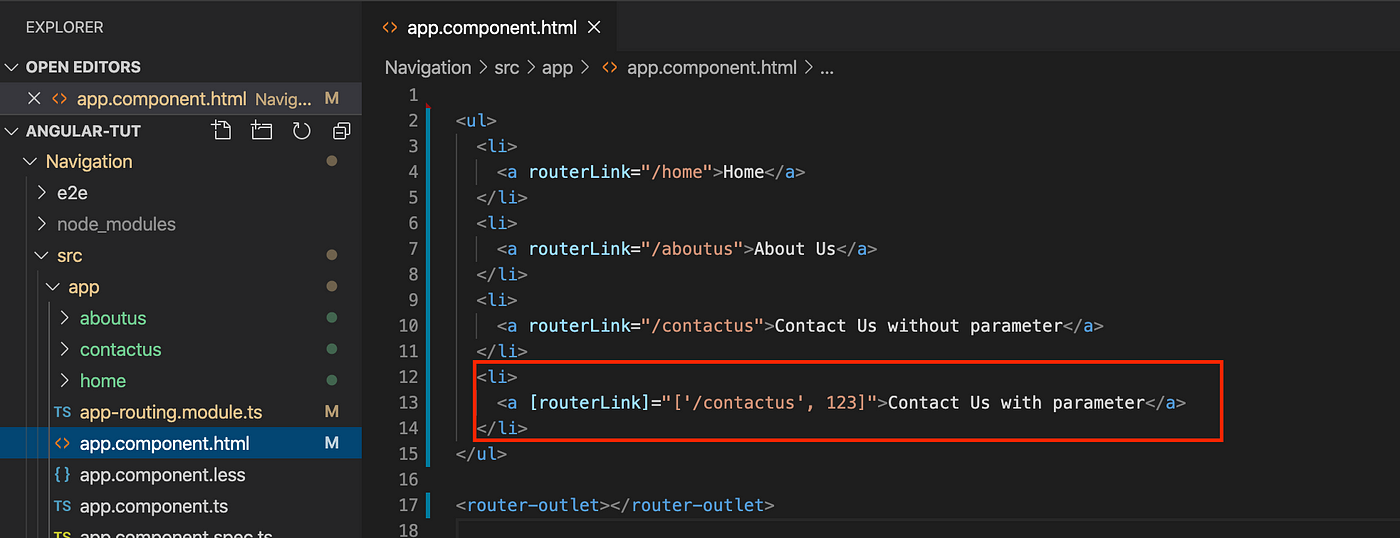
![Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube](https://i.ytimg.com/vi/WrrYDp5frV8/maxresdefault.jpg)
Styling Active Router Link in Angular | Angular Routes | Angular 6 Tutorial in Hindi (2019) [#17] - YouTube

Angular 12 2021 | Routing | LazyLoading | AuthGuard | multiple router-outlet | all in one video - YouTube

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow